Cara Mengatasi Breadcrumb “Skema data-vocabulary.org telah dihentikan”

Peringatan Breadcrumb “Skema data-vocabulary.org telah dihentikan” yang ada di Dashboard google web master sekarang ini banyak ditemukan di kalangan bloger termasuk saya sendiri. Konon katanya hal ini muncul sejak google update algoritma nya baru – baru ini. Kali ini, tips komputer mencoba untuk berbagai pengalaman bagaimana cara mengatasi dan menghilangkan peringatan Breadcrumb “Skema data-vocabulary.org telah dihentikan” yang ada di dashboard google search console.
Sebelum kita mulai, seperti biasa mungkin banyak diantara kita yang tidak mengenal apa itu Breadcrumb. Termasuk saya sendiri, tidak pernah sejauh ini berfikir untuk mengenal apa itu Breadcrumb. Singkatnya, breadcrumb adalah sebuah struktur elemen dari sebuah website yang menunjukkan lokasi atau posisi sebuah halaman di dalam website tersebut. Analoginya seperti kita, tentu lokasinya akan sangat sulit ditemukan jika jauh masuk ke dalam pelosok perdesaan. Namun jika ada marka nya tentu mudah ditemukan. Demikian juga Breadcrumb pada website.
Apakah Breadcrumb itu penting ?
Penting gak penting, tetap penting, karena kabarnya adanya breadcrumb ini orang dan mesin pencari menjadi mudah dalam berselancar di website kita. Semakin mudah menemukan konten berupa posting yang serupa tanpa harus keluar ke halaman utama. Oleh karena itu, para pakar SEO berpendapat, breadcrumb ini dapat berpengaruh terhadap SEO website walaupun tidak disebutkan seberapa besar pengaruhnya.
Nah, itulah sekilas tentang breadcrumb, lalu untuk berapa banyak dari anda yang menemukan peringatan seperti ini di dashboard website ?
“Skema data-vocabulary.org telah dihentikan”
Mungkin cukup banyak juga, termasuk saya. Lalu bagaimana cara mengatasinya ?
Sejujurnya, cara ini mungkin sangat tidak masuk akal. Namun sudah saya coba dan hasilnya diluar jangkauan. Jika penasaran, silahkan anda coba sendiri beberapa langkah berikut ini, khusus untuk blog yang menggunakan cms wordpress ya.
Cara Mengatasi Peringatan Breadcrumb “ Skema data-vocabulary.org telah dihentikan”
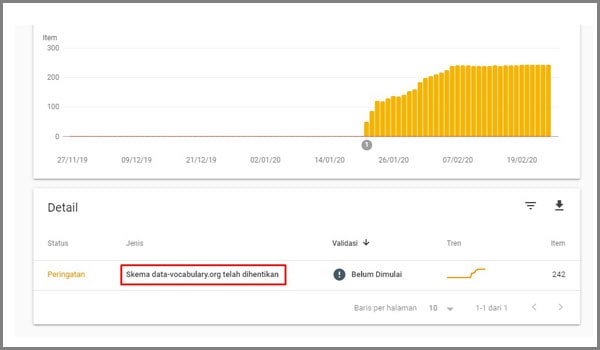
1. Pertama silahkan anda login/masuk ke dashboard google web master (google search console) website anda. Kemudian pilih opsi Breadcrumb pada bagian penyempurnaan

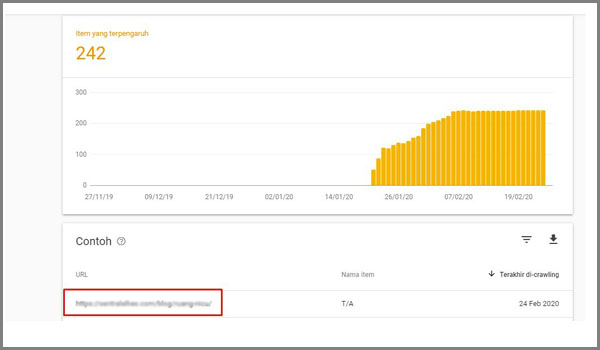
2. Kemudian klik pada tulisan “Skema data-vocabulary.org telah dihentikan” untuk melihat lebih detail tentang url yang bermasalah atau mendapat peringatan

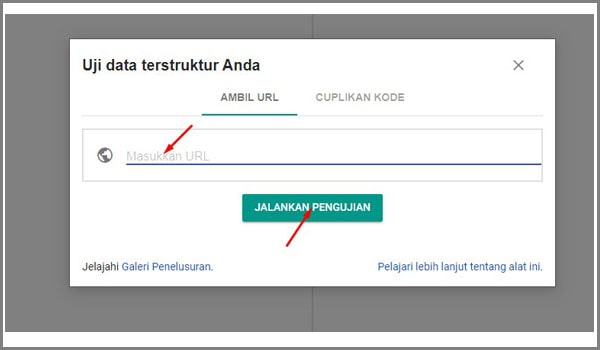
3. Kemudian buka google data test struktur dan masukkan salah satu url yang nampak dengan peringatan untuk melihat struktur yang bermasalah.

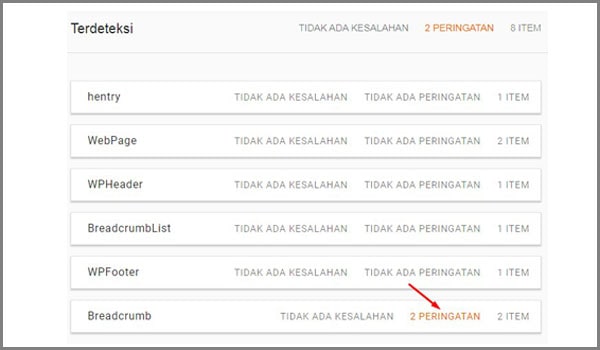
4. Masukkan / copy url yang sudah kita temukan di google search console dan kemudian klik “Jalankan Pengujian”. Dan seperti inilah hasilnya. Terdapat dua peringatan

5. Untuk mengetahui detailnya, klik keterangan 2 peringatan tersebut. Dan kita lihat 2 peringatan tersebut pda bagian Breadcrumb.
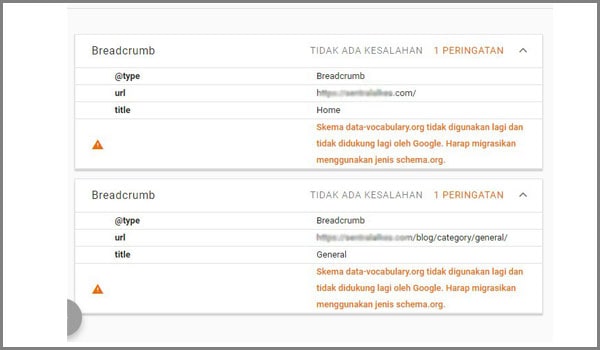
6. Setelah kita klik, kita akan tahu hasilnya seperti berikut ini :

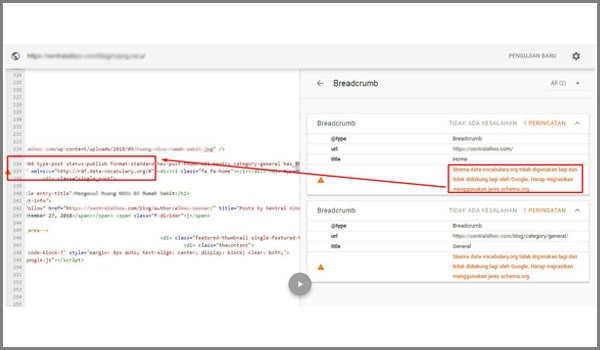
7. Sekarang, klik tulisan detail keterangan peringatan tersebut untuk menuju pada data skrip html yang ada di sisi sebelah kirnya.

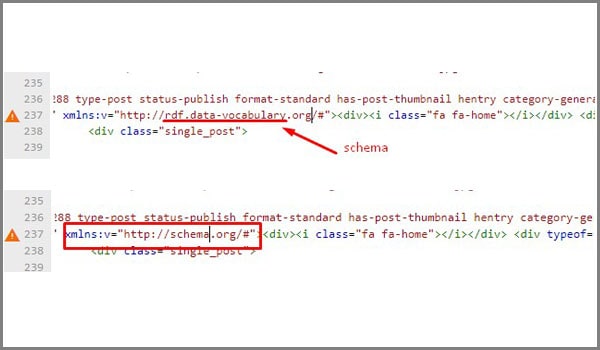
8. Nah, sekarang kita coba solusi yang tidak pernah saya pikirkan sebelumnya. Yaitu dengan cara mengganti http://rdf.data-vocabulary.org menjadi http://schema.org

9. Setelah itu anda bisa klik “Validasi” yang berlogo segitiga di dalam lingkaran berwarna hijau kebiruan. Dan silahkan lihat hasilnya.
Ini adalah pengalaman yang saya lakukan dan memang hasilnya peringatan tersebut telah hilang dan seollah – olah tidaklagi terdeteksi adanya kesalahan pada breadcrumb seperti sebelumnya.
Dari sini sekarang kita coba perbaiki langsung di bagian template wordpress yang kita gunakan pada website dengan cara mengedit tema melalui Them Editor atau juga ana bisa melalui File Manager di Cpanel untuk mengakses file single.php, dan lainnya dimana terdapat kode breadcrumb berperingatan itu berada.
Langkah selanjutnya adalah mengaktifkan fitur “Breadcrumb” yang ada pada plugin “SEO Yoast”. Berikut langkah – langkahnya.
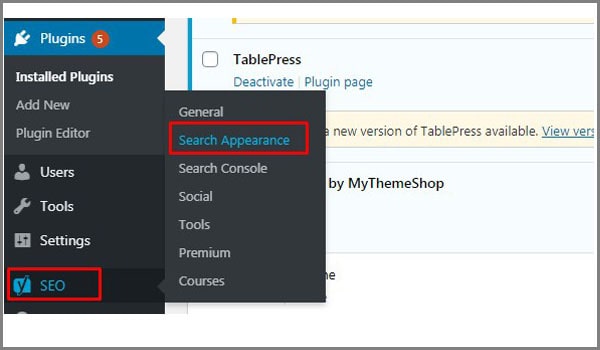
1. Masuk ke dashboard wordperss website anda kemudian klik SEO dan pilih Search Appearance

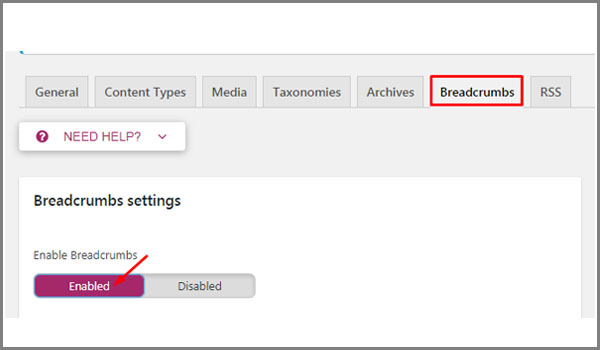
2. Kemudian pilih tab “breadcrumb” kemudian aktifkan dengan memilih “Enable”

3. Setelah itu, anda bisa melakukan beberapa pengaturan sesuai dengan apa yang anda inginkan. Seperti menyeting taksonomi, dan lain sebagainya. Silahkan anda sesuaikan dengan website anda.
4. Setelah selesai klik “save change”
Langkah selanjutnya setelah kita melakukan semua hal diatas adalah memvalidasinya pada google search console. Klik ” Validasi” untuk memerintahkan google memvalidasi peringatan yang sudah anda perbaiki. Jika validasi berhenti dan masih mendeteksi adalah peringatan tersebut bisa jadi masih ada beberapa breadcrumb http://rdf.data-vocabulary.org yang belum anda temukan dan edit. Lakukan editing dan silahkan coba kembali.
Jika kita berhasil, maka validasi akan mulai berjalan dan mengevaluasi url yang tadinya terdeteksi peringatan tersebut dan kemudian menghilangkannya.

Disclaimer : Ini adalah tutorial murni yang saya buat berdasarkan pengalaman pribadi. Jadi bisa saja gagal dan tidak benar. Jadi mohon untuk dimaklumi, jika anda ingin mencobanya tidak ada salahnya.
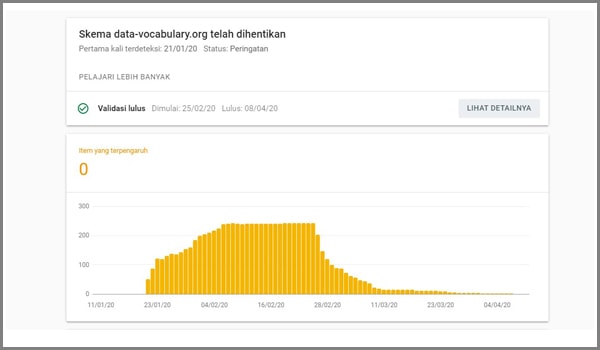
Apabila proses validasi selesai, maka akan bergenti dengan sendirinya dan tampilan di google web master seperti ini :

Sekian tutorial yang bisa saya bagikan kepada anda sekalian tentang bagaimana cara saya memperbaiki atau mengatasi peringatan breadcrumb “Skema data-vocabulary.org telah dihentikan” yang ada di website wordpress. Sekian, semoga bisa bermanfaat !





Ok makasih gan, kebetulan baru dapat email cinta dari google masalah nya sama
Sama – sama, semoga bermanfaat
Makasih gan… Mantap
sama – sama, Semoba bisa membantu
makasih banyak gan….manfaat banet,, akhirnya gak eror lagi berkat belajar di tutorial ini..
sama – sama, semoga bermanfaat
Terima kasih banyak Gan tutorialnya, sanat membantu sekali, soalnya banyak yang kena peringatan kek gini
Ya, sama – sama, semoga bisa bermanfaat untuk semua
berarti satu per satu di perbaiki link ya mas?
Bukan link nya, tapi di template nya, kalau gak salah skitar 4 klo gak 5 tempat yang mesti kita ubah. Dan jangan lupa di Yoast nya juga diset jika anda gunakan yoast
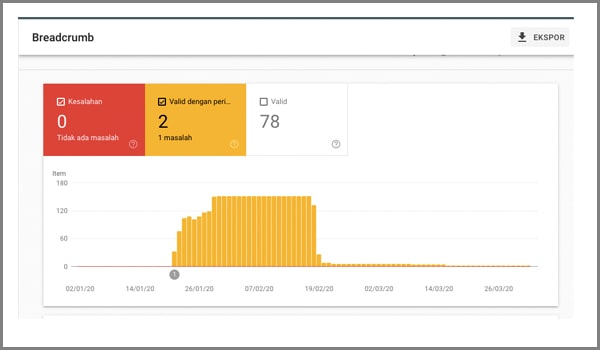
Versi Google Search Console :
Skema data-vocabulary.org telah dihentikan
Versi Google Stuctured Data :
Tidak ada Kesalahan
Apakah saya bisa menerapkan cara ini?
Emmm, pengalaman saya kalau di web masternya eror akan terdeteksi di struktur data. Tapi apabila tanpa kesalahan berarti tidak perlu diperbaiki, coba langsung validasi saja.
gan klw blog biasa gman ya caranya… apakah bs dibuatkan tutorial nya juga terimkasih gan
Kalau blogspot malah lebih mudah, hanya memasukkan atau mengganti skrip html nya saja. Ada banyak tutorial di internet, Mohon maaf belum bisa buatkan tutorialnya.
thanks, udah coba terapkan. tapi ada yang belum berhasil. dari 8 sisa 2 masalah
Dicek lagi siapa tahu masih ada yang keselip,..
Udah dicoba sesuai tutorial tetapi tidak ada di single.php malah ketemu data-vocabulary nya di core-function dan udah diganti sesuai contoh tetapi masih kedeteksi di alat pengujian, gimana gan?
dicek lagi di semua skripnya di bagian them editor, barangkali ada yang masih nyelip,di cek juga di strukturnya, yang bermasalah breadrcrumb atau lebih dari itu, coba di update juga di bagian yoast seo nya kalau misal menggunakan plugin itu, selalu ada jalan gan selagi kita mau berusaha,…
kalau ada banyak yang kena peringatan harus perbaiki satu persatu ya gan???
Iya betul, dan permasalahannya tidak semua website sama, tapi kalau breadcrumb umumnya dari themplatenya
assamualaikum. terimakasih mas. beadcrumb saya sudah sembuh
Wa’alaikumussalam, Sama – sama,..
maksh bnyak kang akhirnya bisa juga 🙂
Sama- sama, semoga bermanfaat !
Sama-sama, semoga bermanfaat !
Itu kenapa alamatnya disensor gan ?
Biar kelihatan keren gan, hehehe….
Terima kasih gan, sangat work
Sama- sama, semoga bermanfaat
mas jika tutorial mbok ya jangan di kunci, makasih
Maaf, apanya yang dikunci ya. Maksudnya diproksi kah ? Maaf, saya terpaksa melakukannya, karena saya pernah dianggap melakukan spam oleh google, karena banyaknya orang yang copi paste artikel di website saya dan mereka se-enak perutnya sendiri posting di blog – blog mereka. Mereka anak – anak sekolah menengah kejuruan TKJ entah dari mana. Akhirnya, website saya dibaned. Begitulah,…
Terimakasih gan. Sangat bermanfaat.
Soalnya saya dapat tutorial juga untuk menghilangkan pesan itu tapi caranya ribet
Sama – sama gan… semoga bermanfaat !
Saya coba di blogspot ya mas, makasih!
Silahkan, semoga bisa berhasil
terimakasih sebelumnya gan, beberapa breadcrumb sudah sembuh, tetapi ada masih sisa ini yang gak bisa bisa. Kalau di bllogspot gimana ya caranya
Terus terang saja, kalau untuk di blogpost saya belum begitu memahami, tapi menurut saya akan lebih mudah lagi. Untuk lebih praktisnya bisa langsung ganti tema nya saja ke tema yang terbaru. Biasanya tema sekarang sudah terintegerasi breardcrumb yang sesuai
kenapa skrip html nya ngga bisa diubah
ngubahnya dibagian mana om ? ke template nya, kalau yang di Browser itu bakalan ilang kalau di refresh
mantab solusinya gan, web ane juga mengalami masalah yg sama
Semoga bermanfaat dan bisa diterapkan,…
alhamdulillah, mantab kak penjelasaannya, bermanfaat dan bisa diterapkan. sukses selalu kak..
Sukses juga buat kamu,
wah terima kasih saya coba tips ini dan work masalah breadcrum teratasi sedikit demi sedikit setiap hari
Syukurlah kalau bisa membantu, sebenarnya ada cara yang lebih mudah. Ganti tema blog ke yang baru,…